最近研究跨端了,记录一些使用方案,先记录,后续进一步整理
前端和客户端共同协作完成功能的开发,为了真机测试,还是需要在模拟器和真机上进行测试。
比如我们去实现 Event,事件在不同设备上实际返回值可能不同,真机实际跑一跑才能确认对不对。
下面需要完成几件事:
- x-ios 项目切换到 dev
- uni-app 切换到 dev
- 保证两个文件夹在同级目录
- 在 xcode 上编译运行 x-ios 最终能跑起来一个项目
- 找到这个模拟器里应用的资源文件,见下方
找到这个模拟器里应用的资源文件
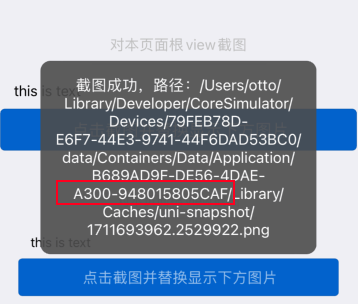
随着 ios api 逐渐完善可用,找到虚拟机的文件变得更简单。打开 takeSnapshot 页面,点击截图

截图记录截图路径,注意每个机器的 CoreSimlulator/xxx 和 /Application/xxx id 不同,供参考。
对于上图来说,你需要进入到红框所在的目录也就是
cd /Users/otto/Library/Developer/CoreSimulator/Devices/79FEB78D-E6F7-44E3-9741-44F6DAD53BC0/data/Containers/Data/Application/B689AD9F-DE56-4DAE-A300-948015805CAF
# 这里不进入 Library 而是
cd Documents/uni-app-x
open .

已经删除传统的查找方案
找到 uni-app-x/apps,仅供参考,实际会变。建议存 finder 书签,后面一键直达。
![[Pasted image 20240126172452.png]]
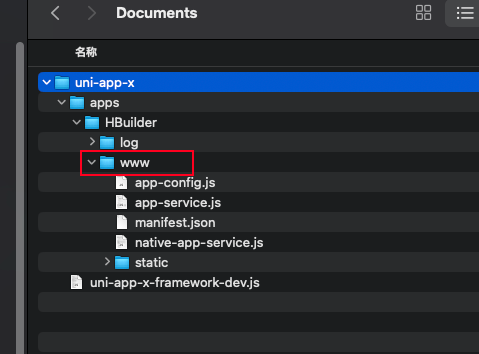
内容一般如下图内容:

补充:这个 -dev.js 也需要拿过来
这里的 www 目录就是实际需要运行的资源,可以把 hx 的资源进行替换。
下面介绍如何替换。
hx 的编译产物
![[Pasted image 20240126172711.png]]
快速代码
后续调试代码时候,需要频繁把 ide 的 build dist 文件夹移动到模拟器 app 的包里,这里提供几个快捷命令,使用软连接可以实现目录、文件的映射。
这是把 buiderx 的编译产物放到手机上,进行调试,日常可以使用模拟器来做。
![[Pasted image 20240126173433.png]]
注意模拟器这里多一个 native-app-service.js 后续看看什么东西
关联
-[[uni-app-x-framework-dev.js 是什么?]]
- app-service 是什么
下面是替换文件的逻辑
#!/bin/bash
#source_dir="/Users/otto/mycode/dcloud/official-sources/hello-uni-app-x/unpackage/dist/dev/app"
source_dir="/Users/otto/mycode/dcloud/basic-hx-vue2/basic-uts-0117/unpackage/dist/dev/app-ios"
target_dir="/Users/otto/Library/Developer/CoreSimulator/Devices/79FEB78D-E6F7-44E3-9741-44F6DAD53BC0/data/Containers/Data/Application/6B21B16C-2E2A-4BC9-9997-9F5BE2CCCC4A/Documents/uni-app-x"
www_dir="$target_dir/apps/__UNI__uniappx/www"
# app-config.js
ln -sf "$source_dir/app-config.js" "$www_dir"
ln -sf "$source_dir/app-service.js" "$www_dir"
ln -sf "$source_dir/manifest.json" "$www_dir"
# 这里需要先删除原来的 static 再执行
ln -sf "$source_dir/static" "$www_dir"
ln -sf /Users/otto/mycode/dcloud/about-ios/uvue-jsframework/packages/uni-framework/dist/uni-app-x-framework-dev.js "$target_dir"
# 下面的 jsframework
如何测试最新的 framework
在 uvue-jsframework 进行 build:framework 得到 dist/uni-app-x-framework-dev.js。
把这个文件复制到上图 uni-app-x 目录下,和 apps 同级。
杀死模拟器上的应用,重启就是最新版本。
后续就是如何打断点,观察实际运行情况。打开 safari 浏览器的开发者,这里待整理。
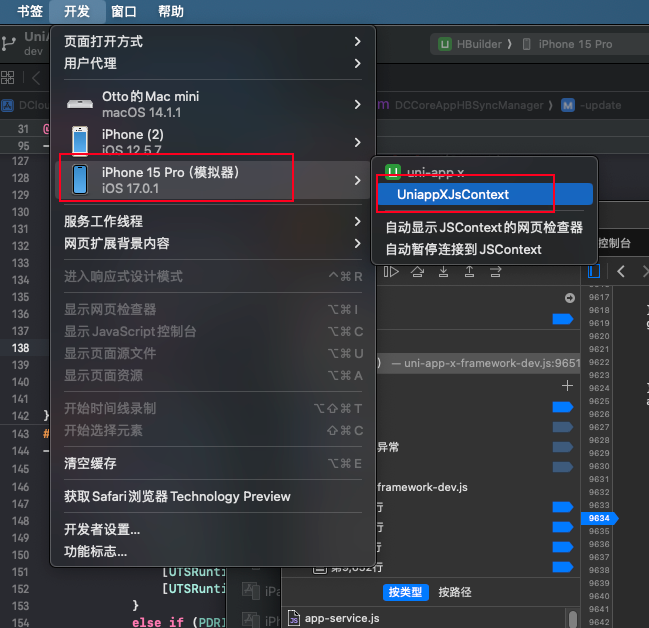
选择 开发-模拟器- jscontext

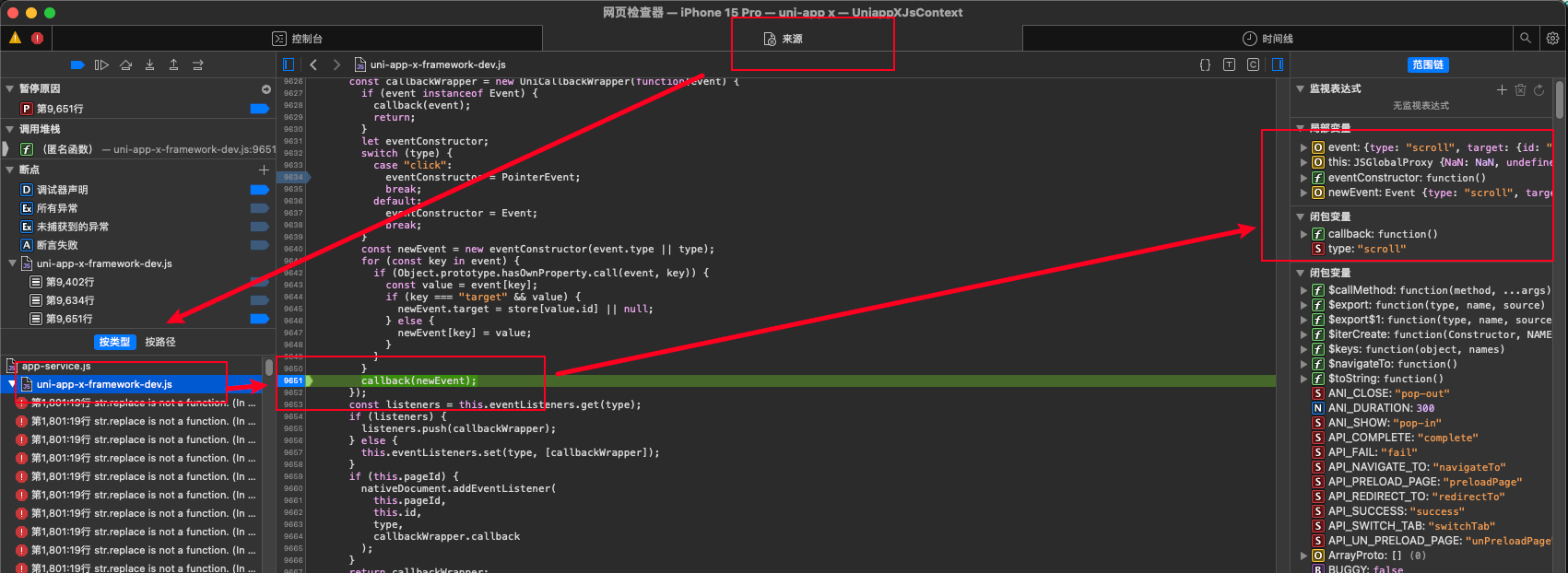
打开之后选择来源,看截图,打上断点,比如 touch 事件就可以触发了。

如何测试自己的页面和 demo
前置需要苹果开发者证书、hbuiderx dev 版本和更新的 hosts 文件。
在 hbuiderx Dev 中,新建默认空白项目,选择 uts,运行会多一个运行到 ios,如果提前准备好了证书,这时候链接 ios 设备就可以启动。

以上是编译自定义页面,得到产物。下面介绍如何把自定义的产物替换到正在测试的模拟器中。
找到 unpackage/dist/dev/app 这里是产物
打开刚才模拟器应用中的 uni-app-x/apps/www 做一个替换
比如我的是
cd /Users/otto/Library/Developer/CoreSimulator/Devices/B2B64986-2B82-4194-8CFE-1A8D0CD8A4C3/data/Containers/Data/Application/29CA23C3-A092-4959-9837-9DADE92874EB/Documents/uni-app-x/apps/HBuilder/www
重启应用。这样就实现了替换内容。
后续实现了功能或者需要测试,通过 hx 进行编译。把产物放到刚才模拟器的 www 目录,相当于把 hx 作为编译流程,进行测试产物。
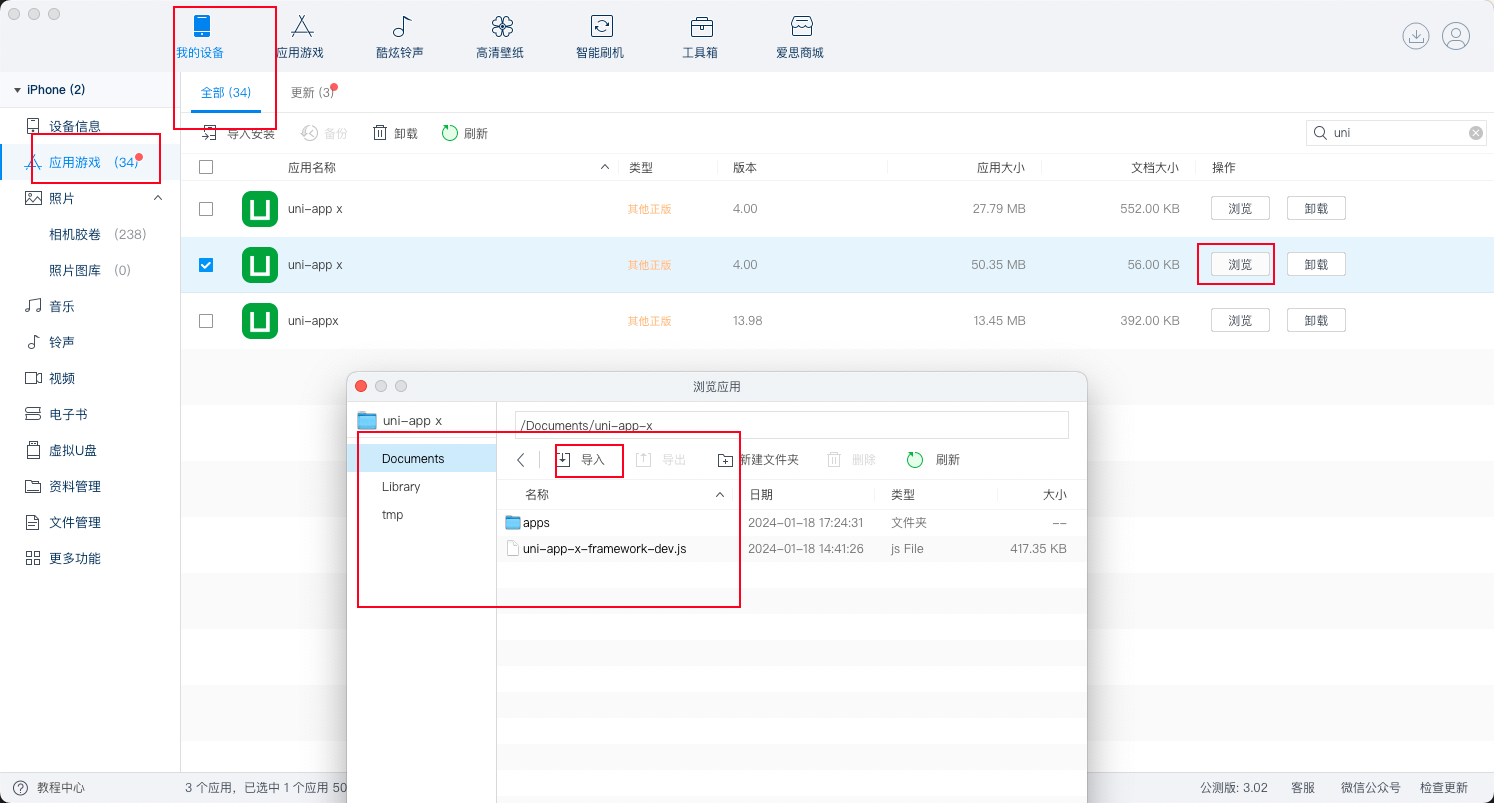
如何替换手机里的应用资源
安装到手机真机里的资源,需要使用手机助手,比如爱思助手实现文件夹访问和资源替换。

经过这样的操作,可以实现资源文件替换。
如何启动一个安卓模拟器
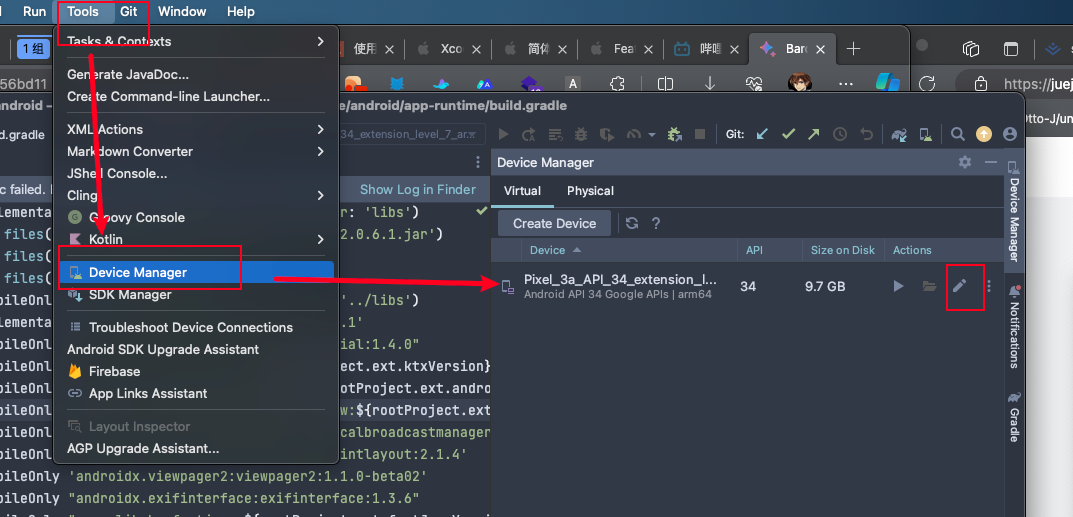
首先启动 android studio ,打开 Tools - Device Manager 找到一个准备好的模拟器,点击右侧编辑,找到这个模拟器的名字

打开是这样的,复制 AVD Name

把 emulator 注册到全局变量,放到 android 下面比较好
# android
export ANDROID_HOME="/Users/otto/Library/Android/sdk"
## android studio simlator
export PATH="/Users/otto/Library/Android/sdk/emulator:$PATH"
后续发现有命令列出清单,后续使用这种方式比较简单
# 返回值就是 avd name
emulator -list-avds
# 后续直接使用下面快速启动
emulator -avd Pixel_3a_API_34_extension_level_7_arm64-v8a
附录相关命令行
| 选项 | 描述 |
|---|---|
-list-avds | 列出可用的 AVD。 |
-sysdir <dir> | 在指定目录中搜索系统磁盘映像。 |
-system <file> | 从指定文件中读取初始系统映像。 |
-vendor <file> | 从指定文件中读取初始供应商映像。 |
-writable-system | 使系统和供应商映像在“adb remount”之后可写。 |
-delay-adb | 延迟 ADB 通信,直到引导完成。 |
-datadir <dir> | 将用户数据写入指定目录。 |
-kernel <file> | 使用特定的模拟内核。 |
-ramdisk <file> | 使用指定的 ramdisk 映像(默认值为 system/ramdisk.img)。 |
-image <file> | 已过时;改用 -system <file>。 |
-initdata <file> | 与 -init-data <file> 相同。 |
-data <file> | 使用指定的数据映像(默认值为 datadir/userdata-qemu.img)。 |
-encryption-key <file> | 从指定文件中读取初始加密密钥映像。 |
-logcat-output <file> | 将 logcat 输出到指定文件(默认值为无)。 |
-partition-size <size> | 设置 system/data 分区大小,单位为 MB。 |
-cache <file> | 使用指定的缓存分区映像(默认值为临时文件)。 |
-cache-size <size> | 设置缓存分区大小,单位为 MB。 |
-no-cache | 禁用缓存分区。 |
-nocache | 与 -no-cache 相同。 |
-sdcard <file> | 使用指定的 SD 卡映像(默认值为 datadir/sdcard.img)。 |
-quit-after-boot <timeout> | 在客机完全启动后或在指定的超时(单位为秒)后退出仿真器。 |
-qemu-top-dir <dir> | 使用指定的目录中的仿真器(相对或绝对路径)。 |
-monitor-adb <verbose_level> | 监控客机和主机之间的 ADB 消息,默认不启用。 |
-snapstorage <file> | 在指定文件中存储所有状态快照(默认值为 datadir/snapshots.img)。 |
-no-snapstorage | 禁用所有快照功能。 |
-snapshot <name> | 使用存储文件中的指定快照进行自动启动和自动保存(默认值为“default-boot”)。 |
-no-snapshot | 进行完整引导,不进行自动保存,但 qemu vmload 和 vmsave 在 snapstorage 上操作。 |
-no-snapshot-save | 在退出时不自动保存到快照:放弃已更改的状态。 |
-no-snapshot-load | 不自动从快照启动:进行完整引导。 |
-snapshot-list | 显示可用快照的列表。 |
-no-snapshot-update-time | 在恢复时不尝试修正快照时间。 |
-wipe-data | 重置用户数据映像(将其从 initdata 复制)。 |
-avd <name> | 使用特定的 Android 虚拟设备。 |
-avd-arch <target> | 使用特定的目标架构。 |
-skindir <dir> | 在指定目录中搜索皮肤(默认值为 system/skins)。 |
-skin <name> | 选择给定的皮肤。 |
-no-skin | 已过时:改为创建没有皮肤的 AVD。 |
-noskin | 与 -no-skin 相同。 |
如何启动一个 ios 模拟器
安装好 xcode 之后直接 simulator 就可以启动。