
回看再补充:当局者迷,现在回看 Modern.js 发展,对比早期的宣贯,展露出了冰山一角。常看常新。最早发布在语雀上,现在搬运到 blog 上。
原文对应 GMTC2021 上的演讲 迈入现代 Web 开发(GMTC 2021 演讲《字节跳动的现代 Web 开发实践》全文)
还有一个对应的 PDF,先不放了。
技术细节
三个部分:
- 整体回顾“传统开发”并找到瓶颈
- 为了解决问题,发生的变化和趋势
- 字节跳动的技术产出,称之为“引擎升级”
字节这样的大厂里项目多,因为体量大,前端的问题暴露得更明显。
- 现代 Web 开发的现状与未来:https://zhuanlan.zhihu.com/p/88616149
传统开发和问题
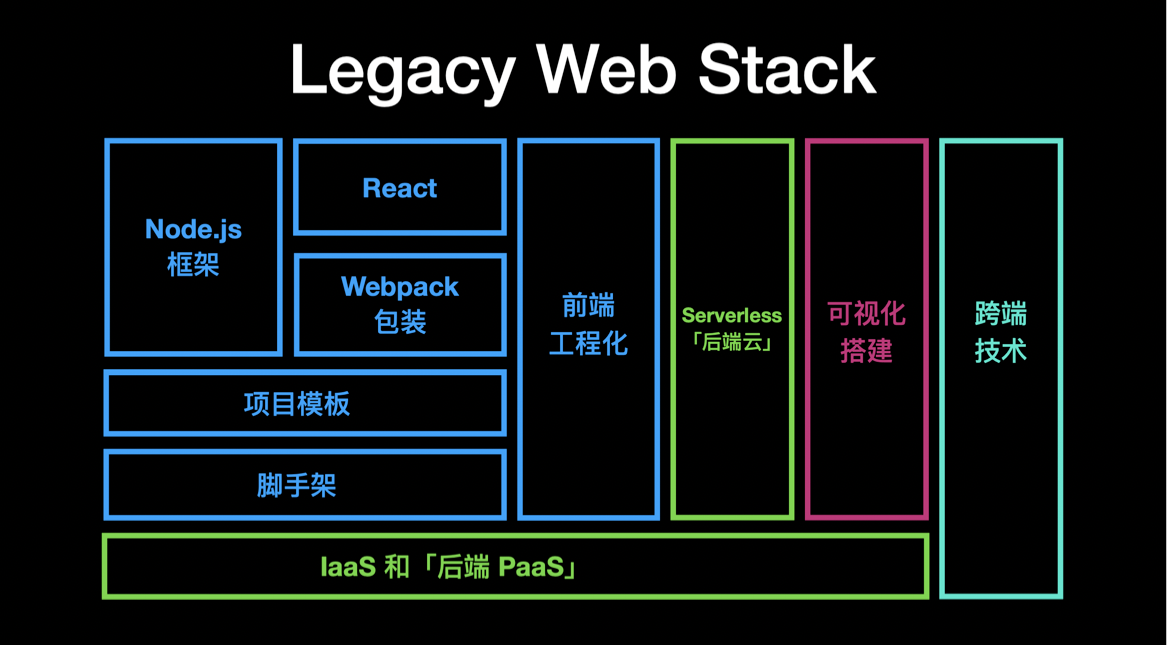
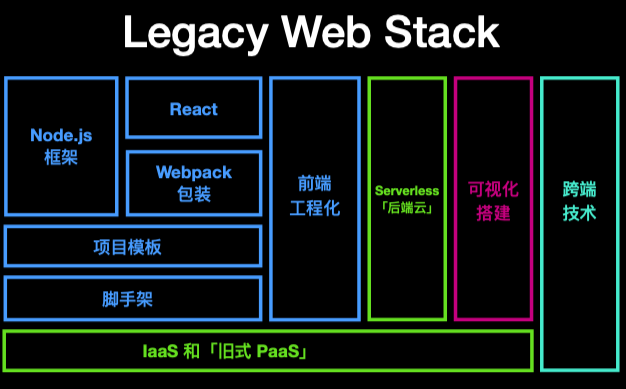
下图是传统的开发技术栈,读图。

图中从下到上,代表抽象层从底层到顶层。最右边三个方块,都从最下面延伸到了最上面,代表它们都是端到端的解决方案,跟左边的体系,以及彼此之间,都是割裂的,包含大量重复,这次分享因为时间关系,不讲这几个部分。
蓝色的方块都是代码层面的,绿色的方块都是平台层面的。
这套技术发展到趋于停滞,就表现了很多问题。
脚手架。有结构有示例
有的文件必须改,改完之后才符合实际的项目结构
多个项目同一个脚手架生产,各自发展,最后发现差异会比较大,难以复用
脚手架迭代了,不能对原来的项目带来好处
项目模板
不同项目,模板不同,会越来越多
模板不断发展各自沉淀,有的会停止更新
webpack 包装
避免人人都要配置 webpack,会进行封装、包装,惯例
包装的抽象程度有限,配置的 api 五花八门,一复杂就还要改。规范太多
编译工具演进。除了 webpack,还有更多选择。称为 js 第三纪元。具体技术细节略过
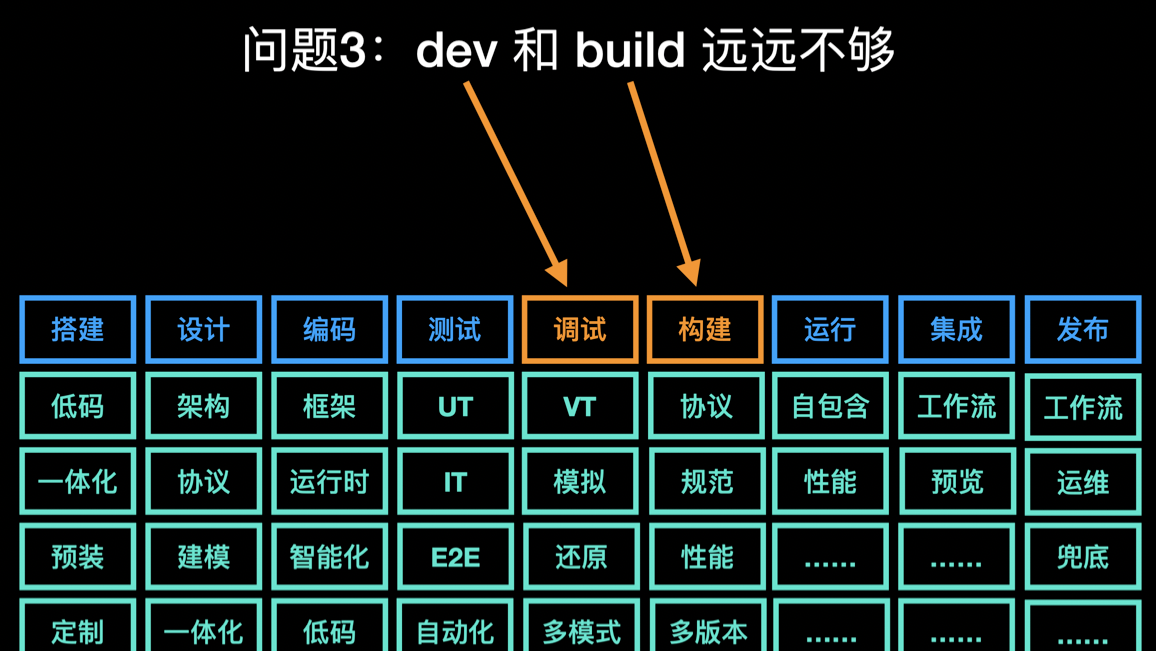
除了 dev build 还不够,下图很神,一列一列地看,这里不展开,表达的意思是前端还有很多工作,dev 和 build 是不够的。而且也管不到项目的底层服务。
图中这段话来自 Redux 作者 Dan 写的一篇文章,讲 JS 工具的配置 API 的设计,这段话就是在讲这方面的抽象和设计能带来巨大的影响,有很高的门槛,需要非常严肃专业的对待,这种工作也需要高度的集中,而不是交给「Webpack 工程师」们搞各种各样的「规范」。
- The melting pot of JavaScript: https://increment.com/development/the-melting-pot-of-javascript/
The Third Age of JavaScript: https://www.swyx.io/writing/js-third-age

接上
前端工程化。只局限到代码层面,还到不了平台层面。(隐隐约约 serverless?)
react 的问题。
选哪个具体技术框架。他们整逐渐统一到 react,理由是社区生态、应用规模、设计演进、设计趋势。这块没啥意思,有结论就行了。
react 离框架功能不全
去看框架级别,比如 nest,提供的后端为中心的开发,和普通 web 项目的前段关系不大,引入 node 门槛更高,从 node 到 bff 等,略过
核心是:分层+关注点分离(下面绝对有 serverless)
参考链接:
Advancing the web framework ecosystem (Chrome Dev Summit 2019): https://youtu.be/QDljY2I1Pfw
NestJS Philosophy: https://docs.nestjs.com/#philosophy
The Clean Architecture: https://blog.cleancoder.com/uncle-bob/2012/08/13/the-clean-architecture.html
The BFF Pattern (Backend for Frontend): An Introduction: https://blog.bitsrc.io/bff-pattern-backend-for-frontend-an-introduction-e4fa965128bf
接上
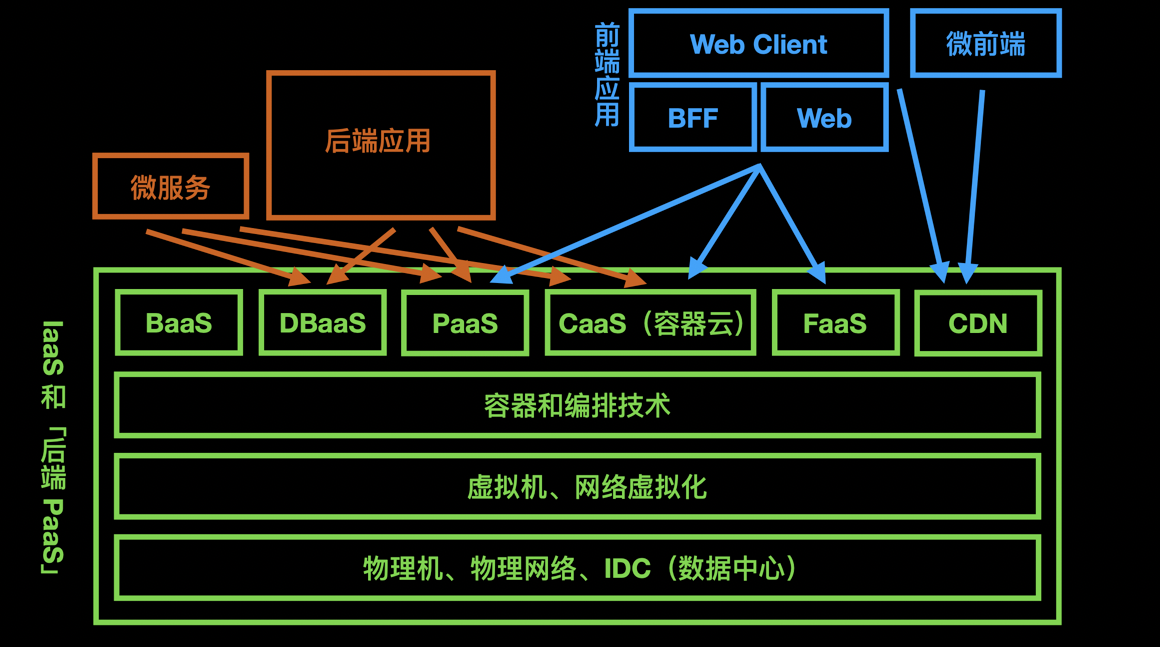
- IaaS 和后端 PaaS。和前端更没有关系了。蓝色应该有个统一的收口。(是啥呢,必然是 serverless)
下图,绿色部分是底层服务。黄色和蓝色是前后端。

至此,第一部分结束。
问题都抛出来了,如何解决,这是第二部分内容。
改变的趋势
- 现代 Web 开发的现状与未来(JSDC 2019 演讲全文): https://zhuanlan.zhihu.com/p/88616149
- 理解现代 Web 开发(JSConf China 2017):https://youtu.be/515pkXWHgnE
https://2017.jsconfchina.com/files/02-modern-web-dev-dexteryy.pdf
技术在进行演变

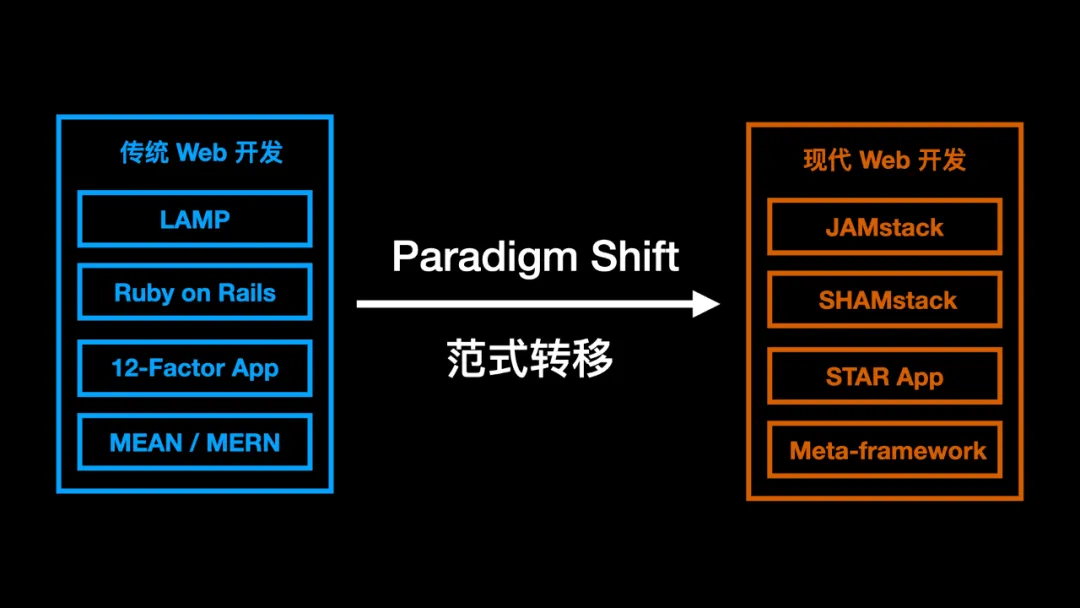
先看蓝色的:
lamp
Linux+apache+mysql+php老一套,略ruby on rails。引入
MVC分层12-factor app 十二要素应用宣言,是一种工程标准,具体略
mean/mern
mongo+express+angular/react+node.js描述略「范式转移」:https://wiki.mbalib.com/wiki/%E8%8C%83%E5%BC%8F%E8%BD%AC%E6%8D%A2
The Asset Pipeline: https://guides.rubyonrails.org/asset_pipeline.html
MERN Stack: https://www.mongodb.com/mern-stack
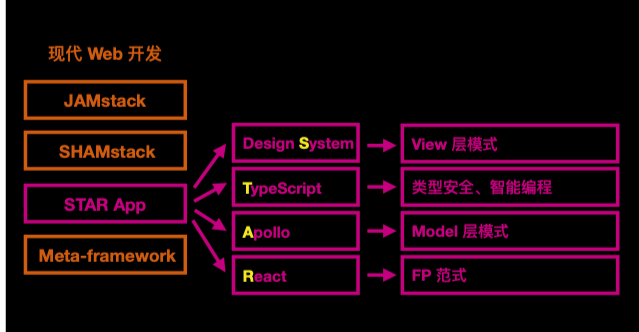
在看橙色的 未完待续。
JAMstack
j,js -> CSR 对应单页
A, apis -> BFF ContentMesh
Markup SSR/SSG serverless
SHAMstack
Static Hosting -> serverless
Apis+js
Markup
STAR app
meta-framework
star 是在上面两个的基础上组合

国外技术社区提到 meta-framework ,
本质上是把 JAMstack 和 STAR 强调的部分加起来,用以客户端为中心的、包含更上层抽象的、通用的 Web 框架的形式,整体系统的满足这些需求,抽象、简化这里面的各种模式。
还放了一张 s 曲线,来说,ui 框架趋近稳定之后,基于 react 做整合。形成新的主流技术。
参考资料
- JAMstack: https://jamstack.org/
- SHAMstack: https://css-tricks.com/jamstack-more-like-shamstack/
- “Content Mesh”: https://www.gatsbyjs.com/blog/2018-10-04-journey-to-the-content-mesh/
- ooooops I guess we’re* full-stack developers now: https://css-tricks.com/ooooops-i-guess-were-full-stack-developers-now/
- STAR Apps: A New Generation of Front-End Tooling for Development Workflow: https://css-tricks.com/star-apps-a-new-generation-of-front-end-tooling-for-development-workflows/
- React Distros and The Deployment Age of JavaScript Frameworks: https://www.swyx.io/react-distros/
可以进入下一话题了,就是传统开发,变成现代 web 开发,这叫范式转移, Paradigm shift ,各种旧模式向新模式转换。
定义现代开发
来定义了
「现代 Web 开发」实现了在同一套程序里一体化开发,在开发、调试、运行、部署等环节都能做到「无服务器化」,让前端技术栈的开发者更容易成为真正的「产品开发者」。
参考链接
What Is DX? (Developer Experience): https://medium.com/swlh/what-is-dx-developer-experience-401a0e44a9d9
What is developer experience?: https://www.tiny.cloud/blog/developer-experience/
“SSG”: https://www.freecodecamp.org/news/static-site-generation-with-nextjs/
“ISG”: https://www.smashingmagazine.com/2021/04/incremental-static-regeneration-nextjs/
“Micro Frontend”: https://micro-frontends.org/
进入第三部分
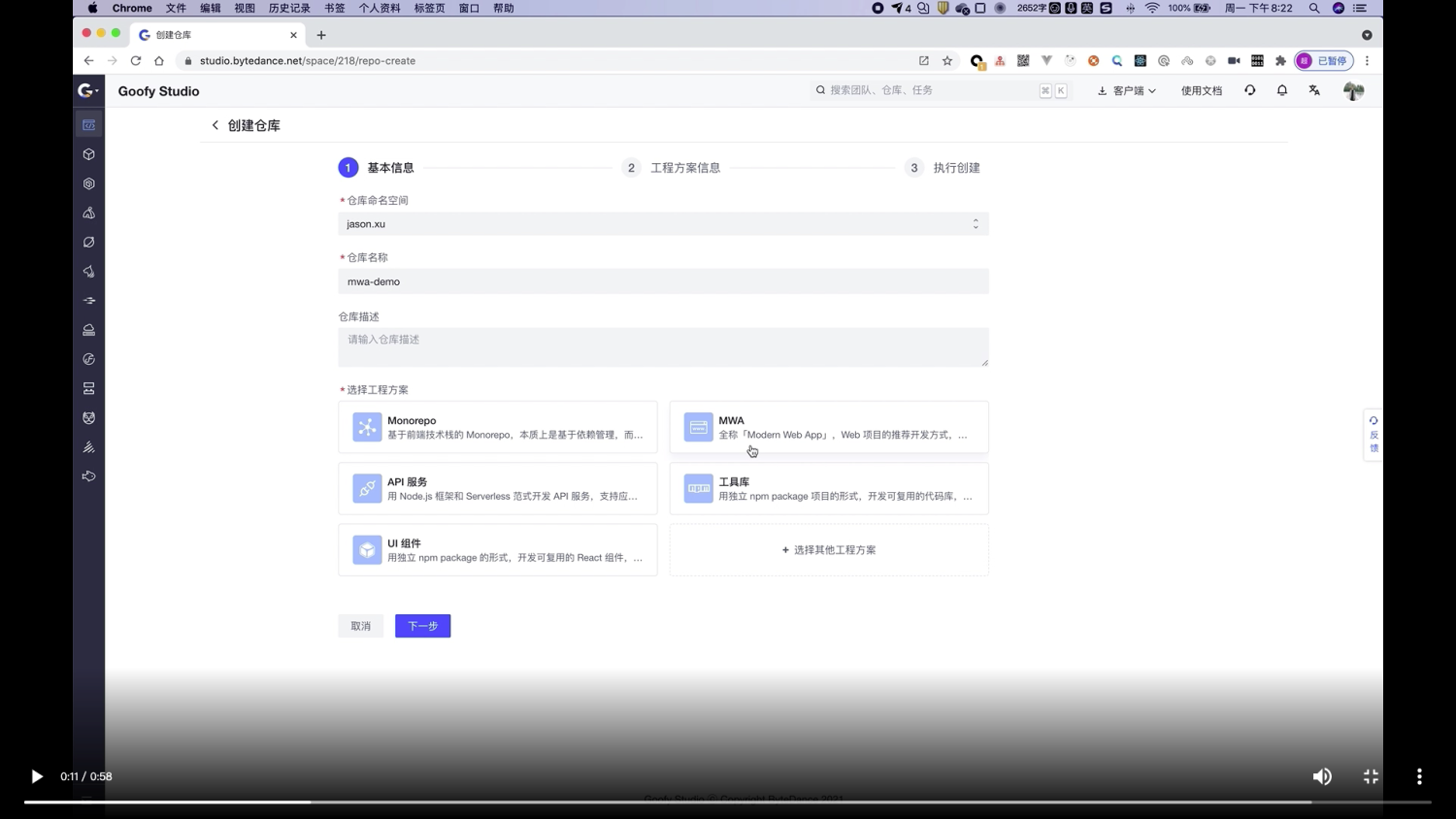
字节跳动最佳实践
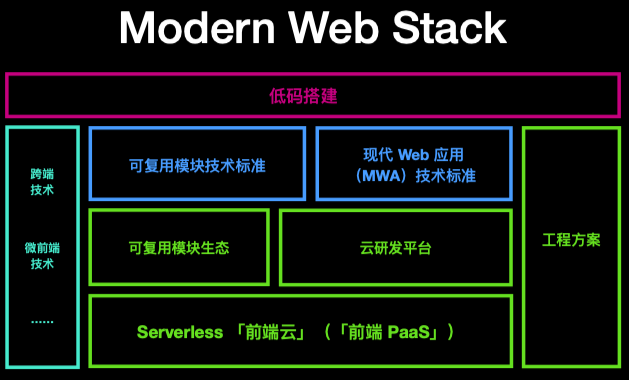
回看,传统和现代开发


图中绿色代表的平台化基建,占比超过蓝色代表的纯代码层面的基建。


生成了项目,完全是在线,并且可以一键预览。