掘力计划第 26 期北京站线下沙龙|聊聊 node.js 的实践和未来-掘金
三个分享
1/3 浅谈 SSR 和 Worker
梁伟文字节跳动-NodeJs Infra-研发工程师 五年前端工作经历,先后就职美团、字节跳动。目前在字节跳动从事基础技术研发。
SSR 相关
SSR 基础概念介绍,区分 CSR 概念。
SSR 的好处
- 更好的 SEO
- 不外乎 fp/fcp 的时间更关注。
- 统一语言
- 可选引入
不用 SSR 的场景
- 为了更好的响应 TTFB - time to first byte
- 更早的交互 TTI - time to interactive
- 沉重的 UI 交互
- 复杂的用户验证
运行时支持 Node.js、Deno、cf workers 等
Worker
引入 service worker 可以引入 fetch,相当于构建了请求。从这个角度出发,引入了 winterCG 的组织,包含了不同的运行时。兼容 web api 的标准化,一套代码可以在不同运行时运行。
复合标准的标准的运行时。
worker 的优点
- web 标准运行时。
- 基于 v8 开发标准运行时,实现独立、可控,从 api 到运行时都可以掌控
- 开发私有 api
- 轻量,服务器负担很低,pm2 启动 3-4 个实例,如果使用自己的 worker,可以运行上百的进程
- 部署也快,举例字节内部从 node -> worker,部署时间降低 90%
- 通用的方案,可以同构,用同一套工具、开发流程
worker 的问题
- 不可能完整兼容 node 环境,没有 fs net 之类的,比如 pupeteer node-gyp 之类的
- 只有 fetch 触发请求,不能 rpc 和定时器等,不能 tcp 数据库
- 链路追踪的 id 没有标准,容易混乱
兼容问题较多。
延伸一个技术分享《字节跳动 Serverless 高密度部署与 Web-interoperable Runtime 实践》
worker 实际落地,生成 qrcode 的服务,很快上线二维码。因为 serverless 高密度部署系统,不用关心伸缩性、性能规格。
特点:轻量、部署快。
落地场景:
- 可以把 worker 作为一个流程引擎,执行代码的节点嵌入。比如 langchain 去处理,处理输入和输出。
- 广告规则的计算。费用
- 产品策略选择。以上主要还是在快、轻量、好上线
- 比如一些核心服务的伴生服务,不能对原来服务有负担
- 自动化生产的产物,比如配置接口,得出接口服务
SSR 和 worker 的结合
- SSR 需要 js runtime 运行时,worker 就是
- SSR web 标准
- SSR simple logic
使用场景举例,忽略。
SSR 放到 worker,worker 不熟到 edge、CDN 等。
既然把 SSR 放到 worker 上,那么就可以在不同的场景上去运行:
- nsr-native side render 移动端渲染,预测下一页渲染,得到移动端的秒开
- 流式渲染,为了解决 ttfb,现出来一部分内容
- edge 部署,可以 ttfb 优化,也会有其他问题
- csr 兜底,错误回退
- 可以缓存比如存储设置或者 cdn
QA 部分
- SSR 和 auth 的结合,问能不能实现和用户权限打通,答案是看选择,缓存要小心
- SSR 有 SSR+csr 的部分,如何区分一些逻辑的运行时机,比如 window 对象、location 对象
- 服务段就是没有 window,要么引入 polyfill 让 window 不报错,也么判断是否 csr 更合适
- 如何区分 SSR 还是 csr 的请求?这可能需要标记链路追踪
延伸
Roll your own javascript runtime
2/3 用户体验数字化建设及提效
去哪儿 qunar 酒店前端负责人任龙飞
大纲
- 用户体验数字化
- 前端数字化提效
- 总结和展望
用户体验数字化
业务背景和分析 用户运营场景细化。用户体验、开发体验。
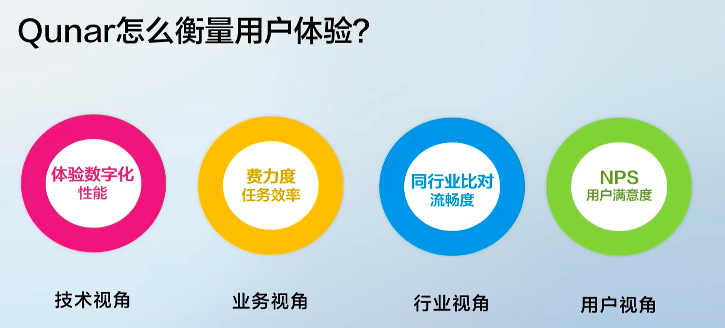
如何度量用户体验?不同的指标,这里给了一个图。有颜色的部分。

细化方向。

距离技术视角
之前零碎的工具和指标,这里做整体的数字化。
指标部分比如流畅度 tti/fcp/lcp 等,稳定性 crash exception killRate、能耗 energy cpu overheat 等
能力部分,架空,apm,报表等。
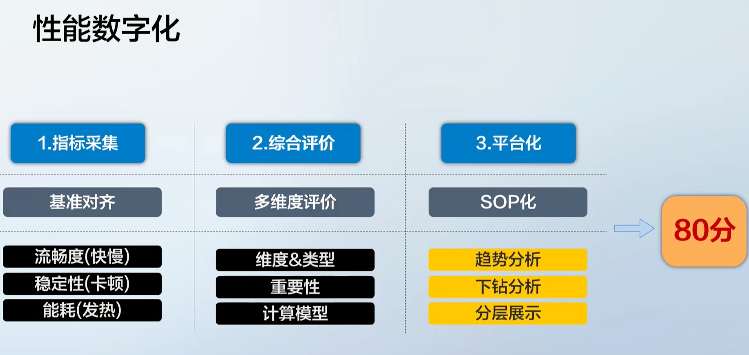
要做整体数字化,不外乎定指标、做监控、做平台,嘉宾给了图,做细节展示。

这里讲的我陌生,具体讲如何落地优化体验,先有评价指标,所有部门对齐认知,汇总可行性方案。具体部门做了优化体验的部分,就抽象出来去推广,让基础部门做方案。
之后全生命周期测数据,分别做专项优化。
但,前端优化是有瓶颈的,到最后还是数据获取阶段。怎么优化,还是预测、预搜,让用户进下个页面能更快,空间换时间。
就变成预请求方案设计。还是通过不同的策略,计算什么行为之后触发提前请求。
技术收益:预测请求命中率 31%,TTI 降低 60%+
触发时机,比如首屏触发、浏览触发、跳转触发。
有了测算,就可以做监控,看趋势,找问题,拆指标,专项优化。
竞品分析,尽量自动化测试。比如准备手机截屏、代码注入、ocr 识别等,还是落实到自动化手段,数据结合。

这是为了同行业对比数字化。
定期和竞品比对。定义指标、测量数据、汇总分析。
前端数字化提效
对业务负责,牵扯线上服务内容比较多,如何优化前端效率呢?

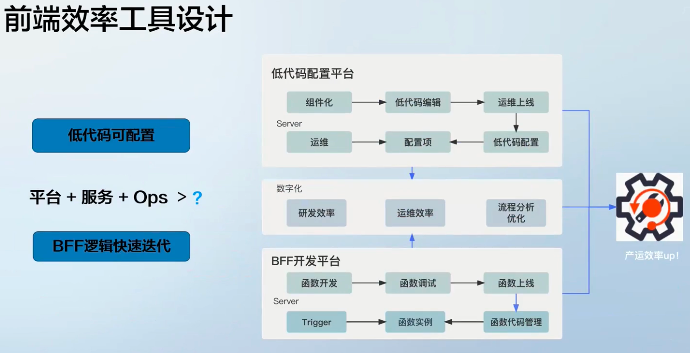
低代码平台的配置。BFF 也是做 serverless 上线服务。
这里介绍了如何自研 Serverless 平台,看图没什么,后面需要了可以回来听。
从本地到云上开发。还介绍了系统成品。系统设计图。toC 的容器流量一直有。
单 pod,多函数,安全性考虑业务隔离。
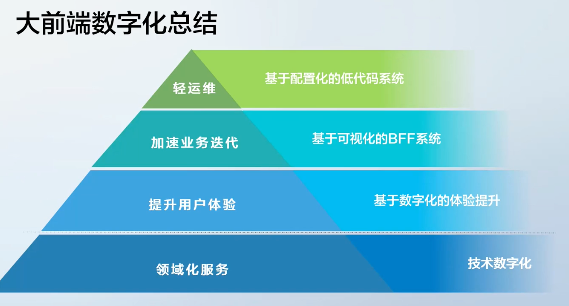
总结

qa 部分
- 单 pod 稳定性、熔断怎么处理?比如某个单函数 pod 打满了,副本数如何设置,很专业呐
- 系统是内部平台,不会开源
- 用的 aws 资源,用的 nestjs,函数之间互相调用之间有瓶颈,如何处理
- 函数都能调用到,都可以通过 invoke 或者 new 起来
- aws 用的 iam role 区分资源,函数资源权限控制如何做?目前是默认全开
- 函数自定义运行时,只做了 node 运行时
- 可视化编辑,有没有做 sdk 编排,怎么做,编辑实体、运行。多个服务调用是否可以编排。实施难度比较大
3/3 AI 时代给 node.js V20 带来的一些机遇
狼叔!
- node 版本变化
- node v20 介绍
- ai 时代新机遇
- 再看全栈
node 版本变化
2017 node v8 - 2023node v21
v20 很多特性已经稳定了。
node v20
一些科普和实践。
从 commonjs -> esm by default,曾经比较混乱,现在统一,到了 v21 默认扶正,更简单。
社区方面积极推进 esm 落地,只支持 esm 不支持 cjs,延伸提到 sindresorhus 发表的 esm only 渲染。算是一个契机。
- esm 服务转换:
- 比如传统的 react 项目,通过分析把依赖专程 esm.sh 上的依赖。
- 遇到 ts 资源可以通过 sucrase 转译成 esm 本地直接运行
- 通过自定义 render,把标签内容写入 html,就能实现浏览器开发,搞定页面渲染
- 低代码情况下,完全可以不用 cli 去实现
- vite 为代表,转 rust,为了可能不需要 cli,esm 方向没有 cli 可能是一个趋势
- node 可以运行 web container
未来可期
node:xxx 内置语法。node v20 已经可以实现 deno 这种 from remote,只是还没上到最新版本里。
异步流程控制。error first/promise/async-await 三种方式。历史上的 geneator/blue brid 什么的就比较少了,主流已经接受了 Promise 和 async/await 的方案。
测试方向 xv,写一个 node assert 测试语句,用 xv 运行,很轻量。
测试框架内置 node:test,以前用框架和断言库,现在不需要了。直接 node --test --test-reporter spec --watch ./*..test.js*,node:test + node:assert
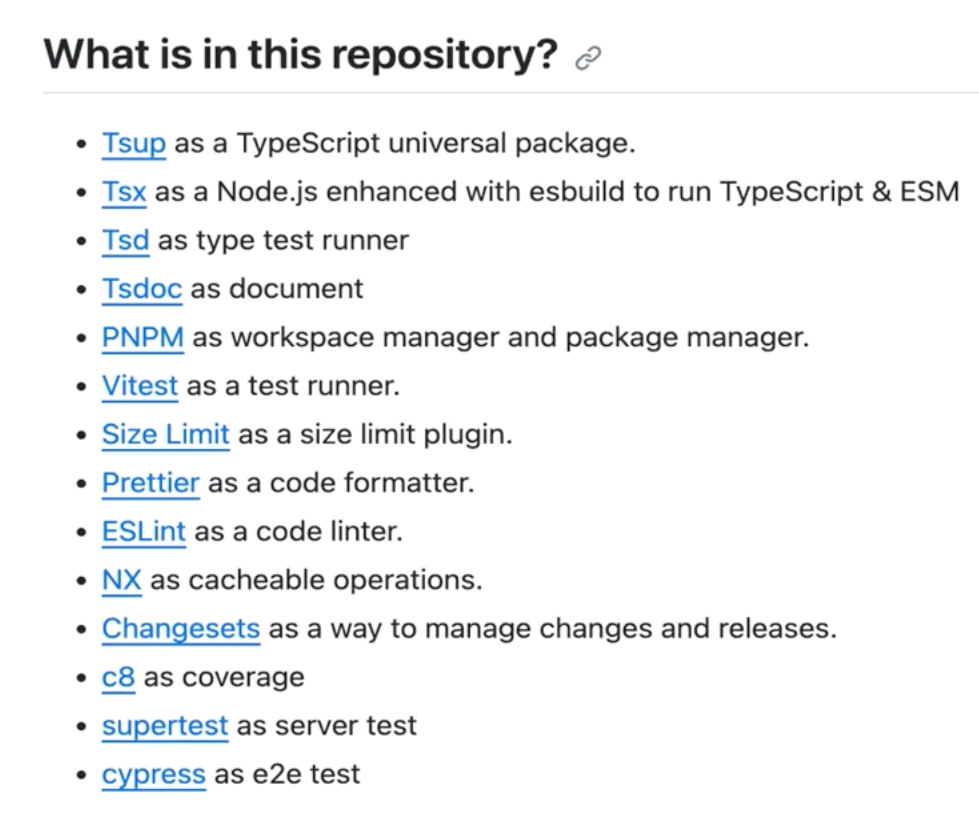
ts 作为一等公民,deno/bun 都内置支持。知识进阶,equal 类型体操 tsc/tsd/tsx/tsup/tsdoc 等,ioc 装饰器、设计模式、oop 等。
从 mongo 到 primay / drizzle 等,引入了类型。Proxy/Reflex,事务处理还比较麻烦,开箱即用的还偏少一点。
oop 未来和 java 差异不会太大。
现在写一个 node 模块也不是很容易了。如果使用 deno/bun 要简化一些。
 和 deno bun 对比。优势缺点。
和 deno bun 对比。优势缺点。
node 更关注兼容和安全,不是直接追求更快。node 的性能是足够的。from matteo collina 的《why is bun faster than node.js》
更轻量级的运行时。比如 noslate workers,对 wintercg 实现比较好的 worker,场景 faas + er
thread worker/vm /vm2 方案有很多。
知道 node 擅长、和副作用。少做补充。
node v8 到 v20 增加的东西。
ai 时代新机遇
融合和生态。
从 prd 识别 ui,到代码,每一步骤都有大量的计算。比较痛苦。
理解 ai 辅助写代码,更多是专家+ai
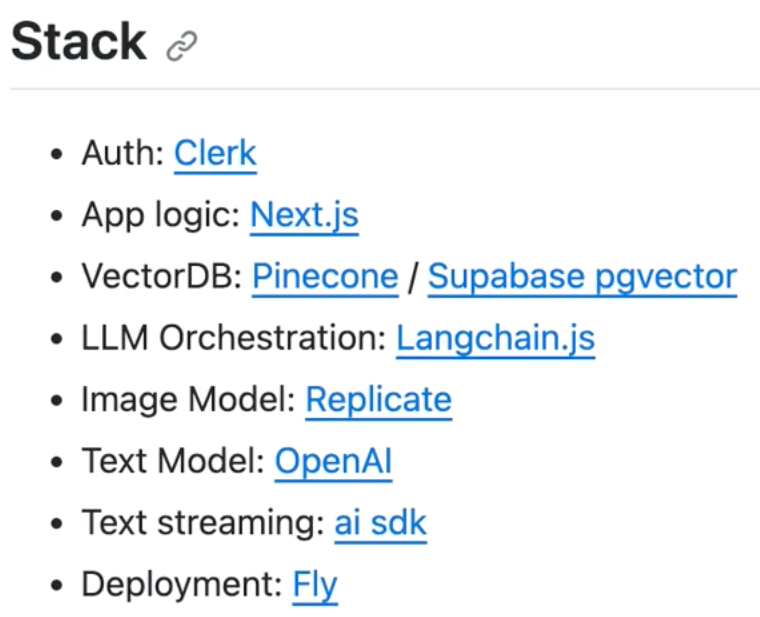
ai sdk 的支持,都对 node 有支持,多应用更快。做应用层比其他语言更快。
下图是 ai 技术方案

使用 node 快速组装上线,node + ai 有好处。
documate + node,胜场 ai 文档,aricode 开源的。看他的依赖,orama 向量数据库,代码实现简单,node 很适合实现功能。
融合,trpc 实现前后端调用有类型 @trpc/client。提到了 aircode
使用 httpc.dev 可以实现调用。类似 sdk 上拼装参数,去 invoke 对应函数。
node - faas 变轻,通过 sdk 隐藏了 http 的相关知识,难度变小
再看全栈
前端已死?外包、服务端替换的现象。
next.js 直接调用 use server 的现象,感觉回到 php 的时代。前端没有大的革新。前后端轮回,全栈。
讲 rails dhh 的变化
低代码,工作总量不变,如何减少工作量、减少中间环节。讲 retool.com 卷低代码、sql、自动 UI。
写卷 4、下一个十年、
QA
- cpu 密集计算。thread-worker 架构拆分 napi 调 rust,能力拆分是最有效的,比如让 golang
- node 内置 ts 有可能嘛,有。
- js+ts,根据类型做优化。是的,生态现在依赖 ts 的类型推断。
听完三个分享的展望
三个人的确厉害,很多东西听不懂,是实战出来的经验。只是密度有点大。
第一个听完,终于对 worker 有进一步的理解了,也理解 cloudflare 上的 workers/ puppeteer/ d1 这些产品的场景限制了,原来做后端,不一定非得是 node
第二个有点难,level 有点高,细化的内容特别多,我没有实践过,能理解但消化不了。
第三个,重新看了 node 的这些变化,

