Table of Contents
速通鸿蒙开发者文档 系列:
- [[速通鸿蒙 - 从 ets 查看电池电量信息到 api 文档、代码结构]]
假设你和我一样都是鸿蒙新手,看到庞大、陌生的知识体系感到无从下手,可以参考我这个系列文档,如果你按照我的思路,应该可以深入浅出窥探鸿蒙知识体系。
前置准备
这里前置的知识是,下载、运行鸿蒙的默认 hello world 应用。如果这一部分不掌握,后面的可以不着急看。
现在手机电量是多少?
问一个非常经典的问题:如何通过 api 查询当前的手机电量是多少?
为什么我说他经典,他是一个典型的系统 api,需要翻阅文档才能找到,并且他和其他有用的设备信息在一起放着。我在分享使用 uts 学习 android、ios 时候都提过。
先揭晓答案,阅读鸿蒙文档 ohos.batteryInfo 提到了具体 api 用法。
import {batteryInfo} from '@kit.BasicServicesKit';
let batterySOCInfo: number = batteryInfo.batterySOC;
console.info("The batterySOCInfo is: " + batterySOCInfo);
下面是一个完整的页面结构,可以快速观察具体用法。
// Index.ets
import {batteryInfo} from '@kit.BasicServicesKit'
@Entry
@Component
struct Index {
@State message: string = '查询电量'
@State currentInfo: number = -1
build() {
Row() {
Column() {
Text('当前电量:'+ this.currentInfo+'%')
Button() {
Text(this.message)
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#0D9FFB')
.width('40%')
.height('5%')
.onClick(() => {
let batterySOCInfo: number = batteryInfo.batterySOC
this.currentInfo = batterySOCInfo
})
}
.width('100%')
}
.height('100%')
}
}
所以目的达到了,但是还没完,我们趁机学习一下 ets 的 api 写法、文档结构。
代码结构
ets 和 ts 非常类似,通过引用内置模块 @kit.BasicServicesKit、具体的 api batteryInfo 。
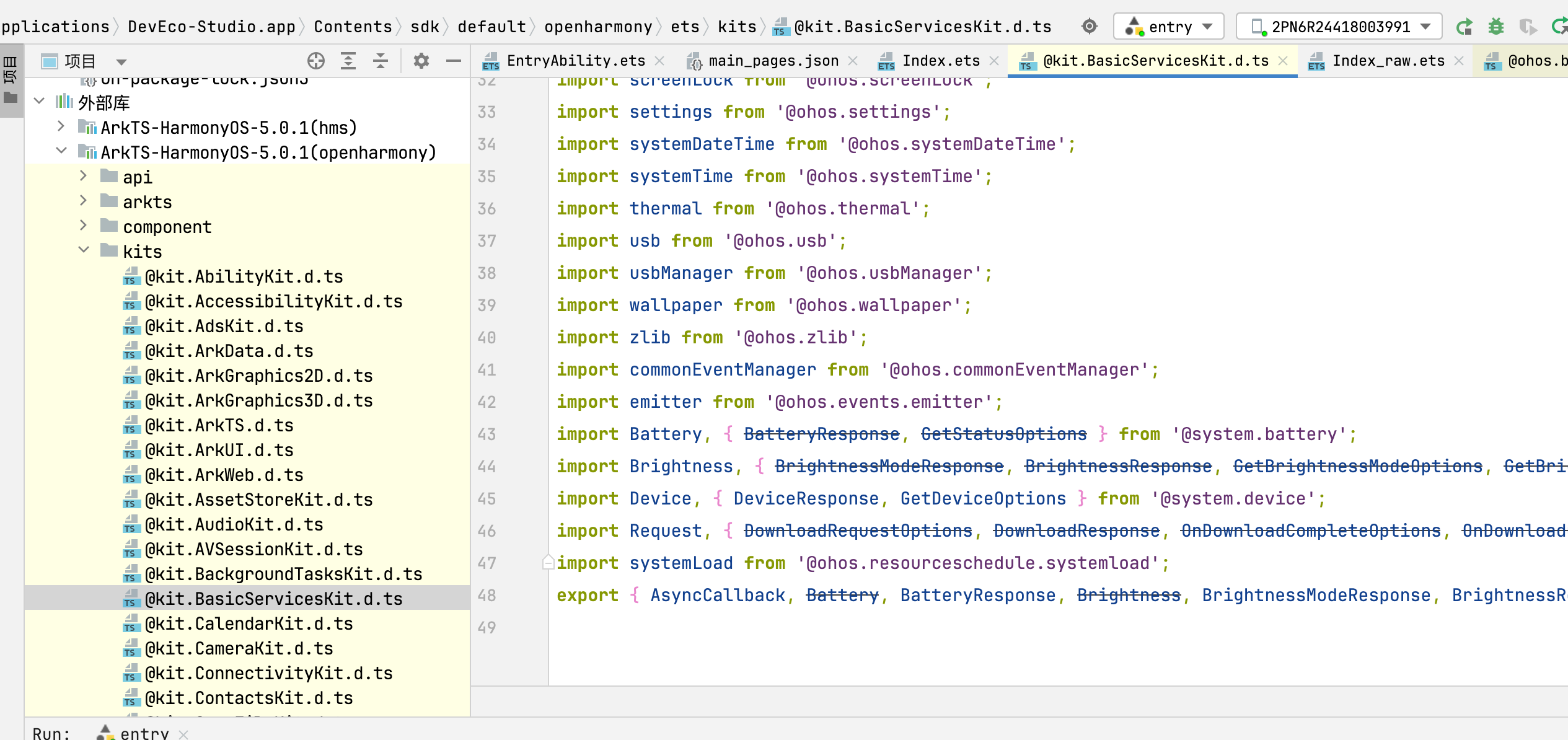
在 ets 里这种 kit.xxx 有很多,通过 ctrl 点击代码里的 BasicServicesKit 可以看到代码定义,也就是 d.ts,可以看到其他有的 kit,很多。

可以理解为 @kit.xxx 对应 api/kits/xxx/index.ts 模块。进一步点进去,看到代码中 import batteryInfo from '@ohos.batteryInfo';
不看文档,看原始定义就足够了。把 d.ts 塞给 ai,自动生成了表格。
这是 batteryInfo.d.ts 的内容,整理成表格
效果还不错。
文档结构
观察文档的左侧 sideBar,电池信息文档在 API参考 - 系统 - 基础功能 - BasicServicesKit - 设备管理内部,边栏顶部还有一个元服务是否可用的复选框,切换之后颜色没有变灰,说明元服务也可以使用。
有模块描述、使用描述,注意如果是元服务用户,返回值是有限的,除非明确支持,否则元服务不可用。
UTS 是如何封装的?
如果是 uniapp 的 uts 用户,可以继续观察鸿蒙的适配是如何做的。
打开 uni-api 开源仓库,定位到 uni-api/uni_modules/uni-getbatteryinfo
可以看到鸿蒙的 api 也是这样子封装的。引入的 @ohos.batteryInfo
总结
通过这个小案例,说明 api 是如何使用、如何阅读,如何在 uts 里封装。